39 jquery slider with labels
jQuery UI 1.12 Upgrade Guide jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... jQuery Demos and Examples with HTML5/JavaScript Source Code ... Full library of interactive jQuery examples and demos for over 70+ JavaScript components. Play and see them in action. Detailed source code is also available.
Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.

Jquery slider with labels
Icons - jQuery Mobile Demos A set of built-in icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more. There is an SVG and PNG image of each icon. By default the SVG icons, that look great on both SD and HD screens, are used. On platforms that don't support SVG the framework falls back to PNG icons. Icon set Popup - jQuery Mobile Demos Popup. The popup widget can be used for various types of popups. From a small tooltip popup to a large photo lightbox. Popup basics. To create a popup, add the data-role="popup" attribute to a div with the popup contents. How to create a working slider using HTML and CSS Dec 03, 2020 · With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. By this, the browser consumes less memory and consumes less computational power. Given an HTML and CSS document to create a slider.
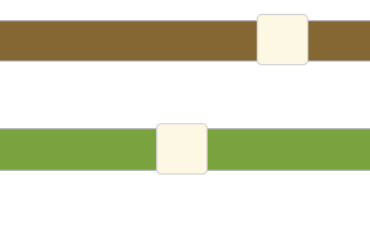
Jquery slider with labels. How To Create Range Sliders - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. How to create a working slider using HTML and CSS Dec 03, 2020 · With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. By this, the browser consumes less memory and consumes less computational power. Given an HTML and CSS document to create a slider. Popup - jQuery Mobile Demos Popup. The popup widget can be used for various types of popups. From a small tooltip popup to a large photo lightbox. Popup basics. To create a popup, add the data-role="popup" attribute to a div with the popup contents. Icons - jQuery Mobile Demos A set of built-in icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more. There is an SVG and PNG image of each icon. By default the SVG icons, that look great on both SD and HD screens, are used. On platforms that don't support SVG the framework falls back to PNG icons. Icon set

Avery Full Sheet Shipping Labels - 8 1/2" Width x 11" Length - Rectangle - Laser, Inkjet - White ...













Post a Comment for "39 jquery slider with labels"