43 google chart data labels
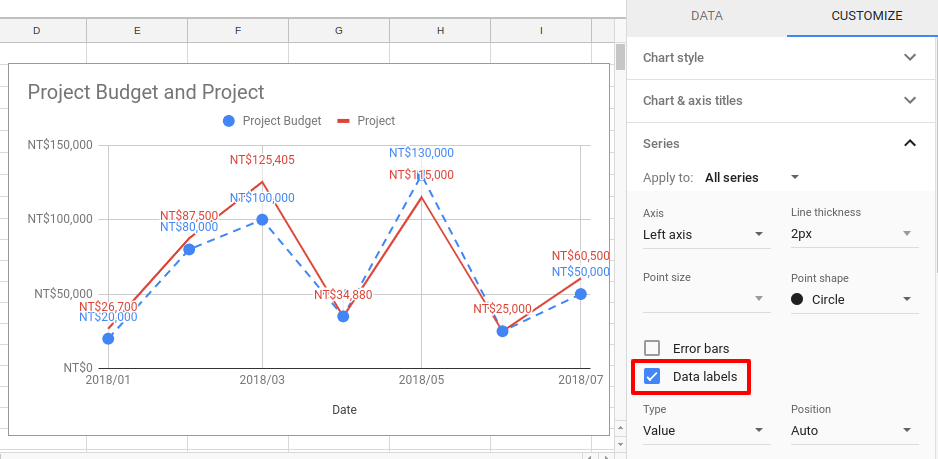
Add & edit a chart or graph - Computer - Google Docs Editors … The "data range" is the set of cells you want to include in your chart. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Setup. Under "Data range," click Grid . Select the cells you want to include in your chart. Optional: To add more data to the chart, click Add another range ... Add data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.”
DataTables and DataViews | Charts | Google Developers Table-level properties aren't currently used by charts. Columns - Each column supports a required data type, plus an optional string label, ID, pattern, and map of arbitrary name/value properties....

Google chart data labels
Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter, Multiple Series, Legends Etc. - YouTube Learn how to modify all aspects of your charts in this advanced Google Sheets tutorial.... support.google.com › docs › answerAdd & edit a chart or graph - Computer - Google Docs Editors Help The "data range" is the set of cells you want to include in your chart. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Setup. Under "Data range," click Grid . Select the cells you want to include in your chart. Optional: To add more data to the chart, click Add another range ... Basic Line Chart With Customizable axis and tick labels Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've added textStyle and titleTextStyle configurations to change default text styles.
Google chart data labels. Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a budget increasing from around $500 to... Trendlines | Charts | Google Developers Jul 07, 2020 · Overview. A trendline is a line superimposed on a chart revealing the overall direction of the data. Google Charts can automatically generate trendlines for Scatter Charts, Bar Charts, Column Charts, and Line Charts. Google Charts supports three types of trendlines: linear, polynomial, and exponential. Candlestick Charts | Google Developers May 03, 2021 · hAxis.gridlines.interval: An array of sizes (as data values, not pixels) between adjacent gridlines. This option is only for numeric axes at this time, but it is analogous to the gridlines.units..interval options which are used only for dates and times. For linear scales, the default is [1, 2, 2.5, 5] which means the gridline values can fall on every unit (1), on even … Chart labels disappear (stays outside the graph area) Google sheets Therefore, no matter how big are the numbers in the B2:C5 range (this range is the one used as the data source for the series of the graph's bars and lines), the function LARGE will always pick the biggest one (the parameter 1 means "pick the largest number from the B2:C5 range) and then such biggest number will be multiplied by 1.01 (i.e. it ...
Is there a way to Slant data labels (rotate them) in a line ... - Google This help content & information General Help Center experience. Search. Clear search How to reorder labels on Google sheets chart? 8. See the below chart that was created from Google Sheets: I want to reorder the positioning of the bars in the x-axis - for example, move the "Over $121" bar to the far right and move the "Between $21 to $40" bar to be second to the left. The only thing that I see that's even close to reordering is reversing the order, which is not what I ... How to Add Labels to Scatterplot Points in Google Sheets Step 3: Add Labels to Scatterplot Points. To add labels to the points in the scatterplot, click the three vertical dots next to Series and then click Add labels: Click the label box and type in A2:A7 as the data range. Then click OK: The following labels will be added to the points in the scatterplot: You can then double click on any of the ... Timelines | Charts | Google Developers Jul 06, 2013 · After loading the timeline package and defining a callback to draw the chart when the page is rendered, the drawChart() method instantiates a google.visualization.Timeline() and then fills a dataTable with one row for each president.. Inside the dataTable, the first column is the president's name, and the second and third columns are the start and end times.
Calendar Chart | Charts | Google Developers May 03, 2021 · Ingest Data from Google Sheets; How to Implement a New Type of Datasource; Related Chart Tools. Image Charts; ... Here, we change the font of the week labels, put in a padding of 10 pixels between the labels and the chart data, and start weeks on Monday. ... Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox ... support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to “Data labels.” Google Chart - W3Schools From simple line charts to complex hierarchical tree maps, the Google Chart gallery provides a large number of ready-to-use chart types: Scatter Chart; Line Chart ; Bar / Column Chart; Area Chart; Pie Chart; Donut Chart; Org Chart; Map / Geo Chart Visualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.

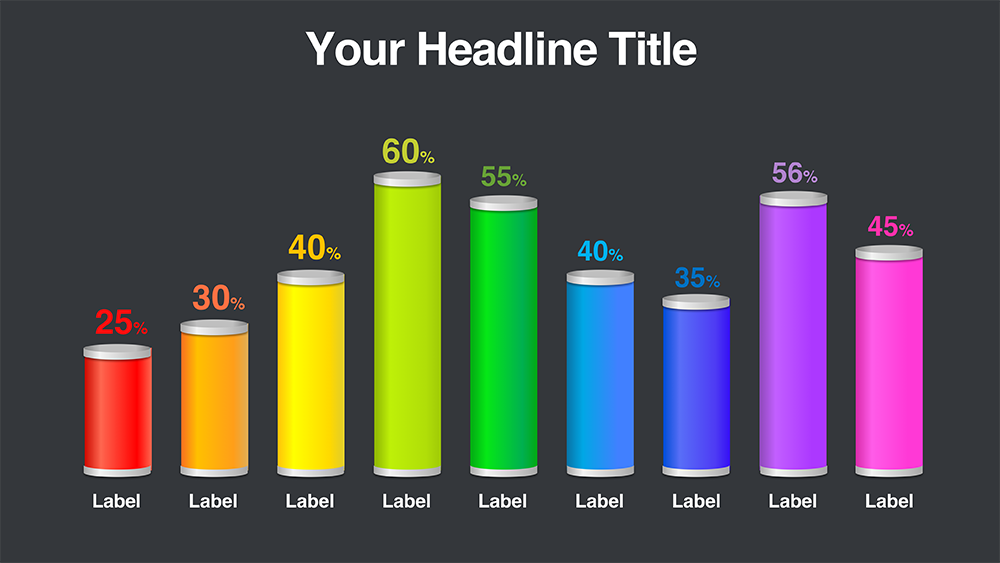
Google Charts tutorial - Column Chart with data labels - chart js - By Microsoft Award MVP ...
developers.google.com › chart › interactiveLine Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
How To Add Data Labels In Google Sheets - Sheets for Marketers Once you've inserted a chart, here's how to add data labels to it: Step 1 Double-click the chart to open the chart editor again if it's closed Step 2 Switch to the Customize tab, then click on the Series section to expand it Step 3 Scroll down in the Series section till you find the checkbox for Data Labels and click it Step 4
Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets Double Click Chart Select Customize under Chart Editor Select Series 4. Check Data Labels 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets After moving the dataset to the center, you can see the final graph has the data labels where we want.
Google sheets chart tutorial: how to create charts in google ... - Ablebits You can add data labels to your Google Sheets graph. To make it easier to see how indicators change, you can add a trendline. Choose the location of a chart legend, it can be below, above, on the left, on the right side or outside the chart. As usual, one can change the font. You can also adjust the design of axes and gridlines of a chart.
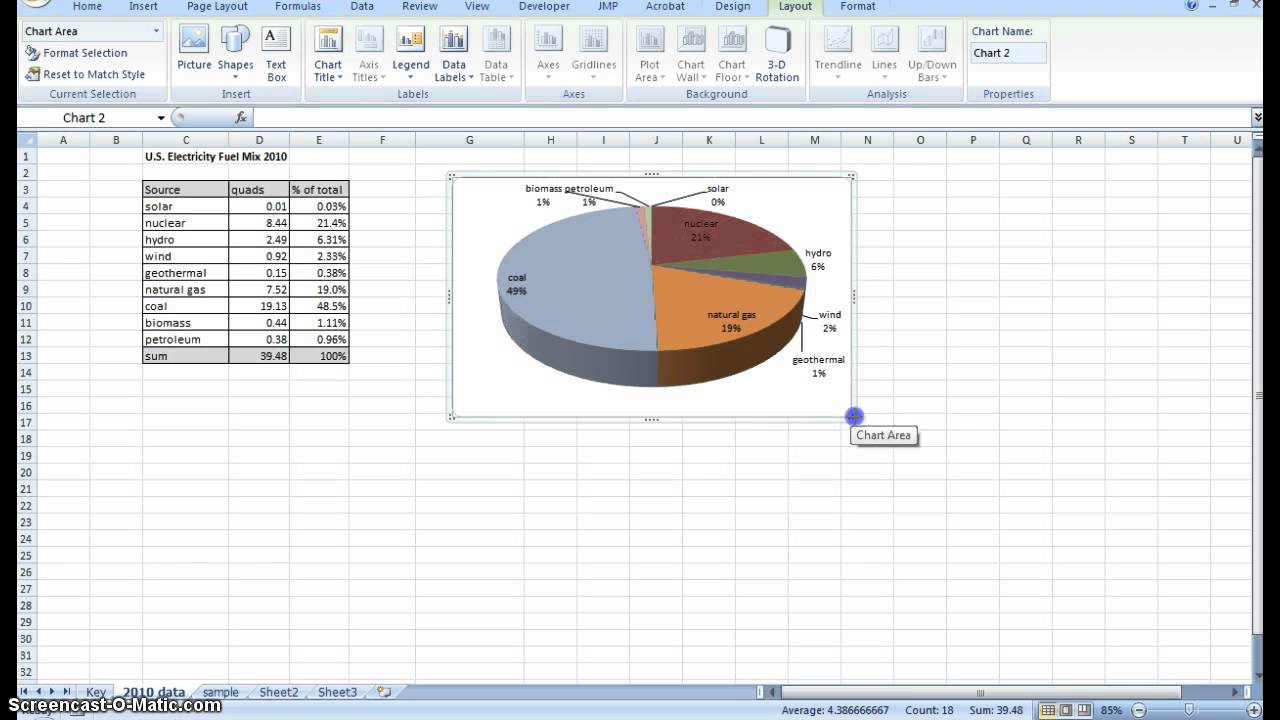
Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout.
developers.google.com › chart › interactiveTrendlines | Charts | Google Developers Jul 07, 2020 · Overview. A trendline is a line superimposed on a chart revealing the overall direction of the data. Google Charts can automatically generate trendlines for Scatter Charts, Bar Charts, Column Charts, and Line Charts.
How to Add a Chart Title and Legend Labels in Google Sheets Add Chart Title Add Legend Labels Change the Position of the Legend If you read how to create charts with multiple ranges of data, then your chart will also include a legend and a title. However, you might instead want a pie chart of the sales for the year 2019. What you do is to select the data to be included, and then insert a chart.
Data Labels - I Only Want One - groups.google.com Using X-Y Scatter Plot charts in Excel 2007, I am having trouble getting just one data label to appear for a data series. After selecting just one data point, I right click and select Add Data Label. I am then provided with the Y-value, though I am looking to display the X-value. After right clicking on
Visualization: Column Chart | Charts | Google Developers May 03, 2021 · Overview. A column chart is a vertical bar chart rendered in the browser using SVG or VML, whichever is appropriate for the user's browser.Like all Google charts, column charts display tooltips when the user hovers over the data. For a horizontal version of this chart, see the bar chart.. Examples
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ...
Google Charts tutorial - Column Chart with data labels - chart js - By ... Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart.
How To Add Axis Labels In Google Sheets - Sheets for Marketers The new labels will immediately appear in your chart: Adding Additional Vertical Axis Labels. If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1. Open the Chart Editor for the graph you want to edit and switch to the Customize tab ...
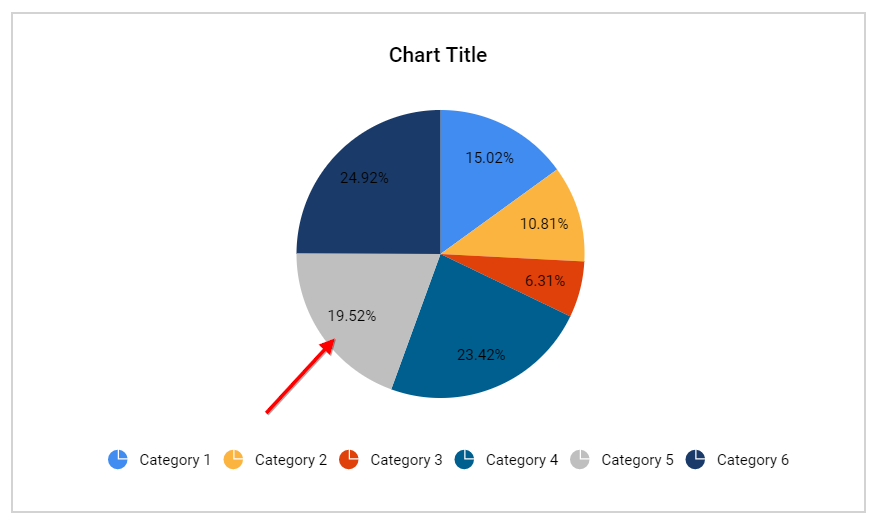
How to add data labels to a Google Chart - Stack Overflow How to add data labels to a Google Chart. Ask Question Asked 7 years, 8 months ago. Modified 7 years, 8 months ago. Viewed 2k times 1 I've created a pie chart using the Google Chart API but am unable to control which data labels are added. I'd like to be able to add a label for each slice of the pie.
Line Chart | Charts | Google Developers May 03, 2021 · Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. Call this after the chart is drawn.
Charts | Google Developers - Google Chart API Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. Get started Chart Gallery. insert_chart ... Connect to your data in real time using a variety of data connection tools and protocols. [{ "type": "thumb-down" , "id ...
developers.google.com › chart › interactiveTimelines | Charts | Google Developers Jul 06, 2013 · Whether the chart should alternate background color by row index (i.e., tint background color of even-indexed rows a darker hue). If false, chart background will be one uniform color. If true, chart background will alternate tint by row index. (Note: active v51+)
Google Charts - Bar chart with data labels - tutorialspoint.com Google Charts - Bar chart with data labels Advertisements Previous Page Next Page Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations













Post a Comment for "43 google chart data labels"