40 bootstrap inline form example with labels
Bootstrap Forms - W3Schools The following example creates an inline form with two input fields, one checkbox, and one submit button: Example ... Add class .control-label to all elements; Tip: Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout. bootstrap inline form with label submit button Code Example Get code examples like
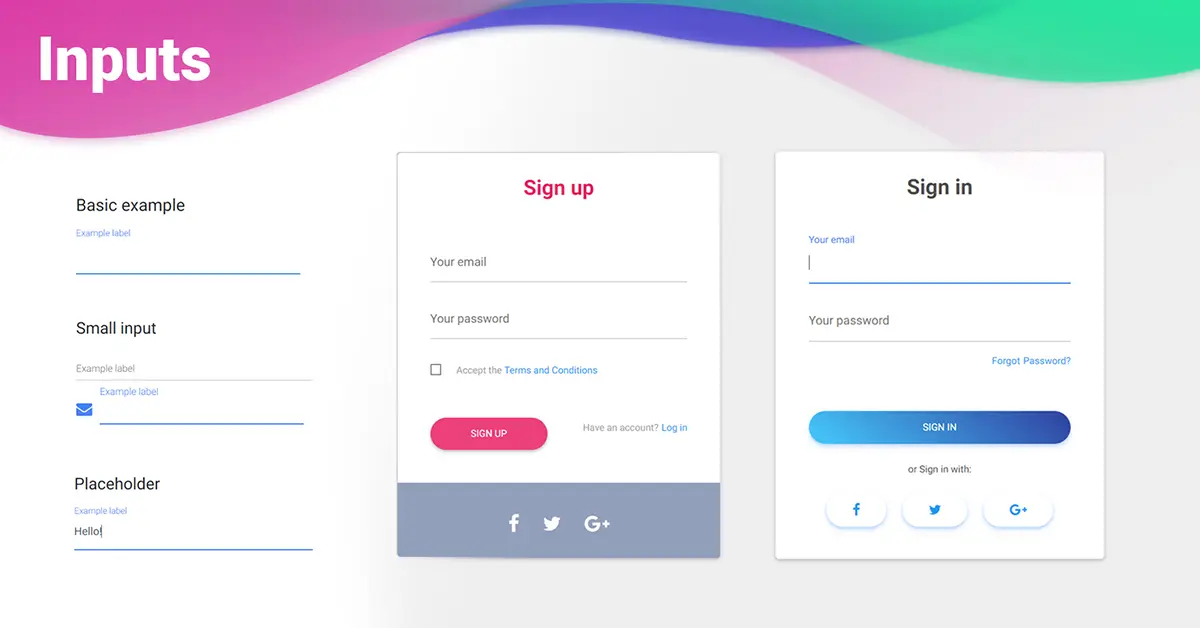
Floating labels · Bootstrap v5.1 Example Textareas Selects Layout Sass Variables Example Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.

Bootstrap inline form example with labels
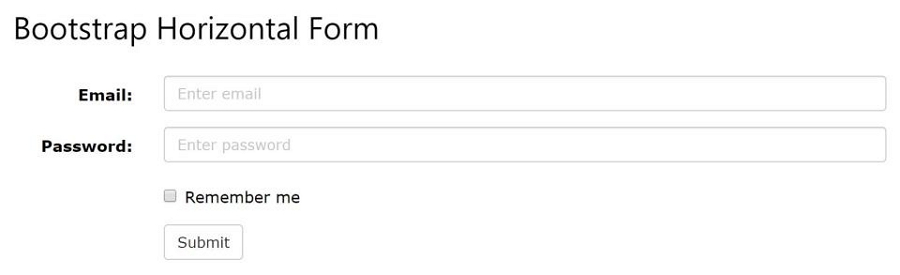
inline form bootstrap with label Code Example Get code examples like How to inline form control input with label - Stack Overflow If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 447 3 11 Add a comment Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Bootstrap 3 Horizontal Form To create a horizontal form, all labels and input fields are left-aligned in a single row. Only you need to add a form-horizontal class in element. And all labels and form controls use col-md-* to make a two-column horizontal layout. Quickly check the horizontal form layout.
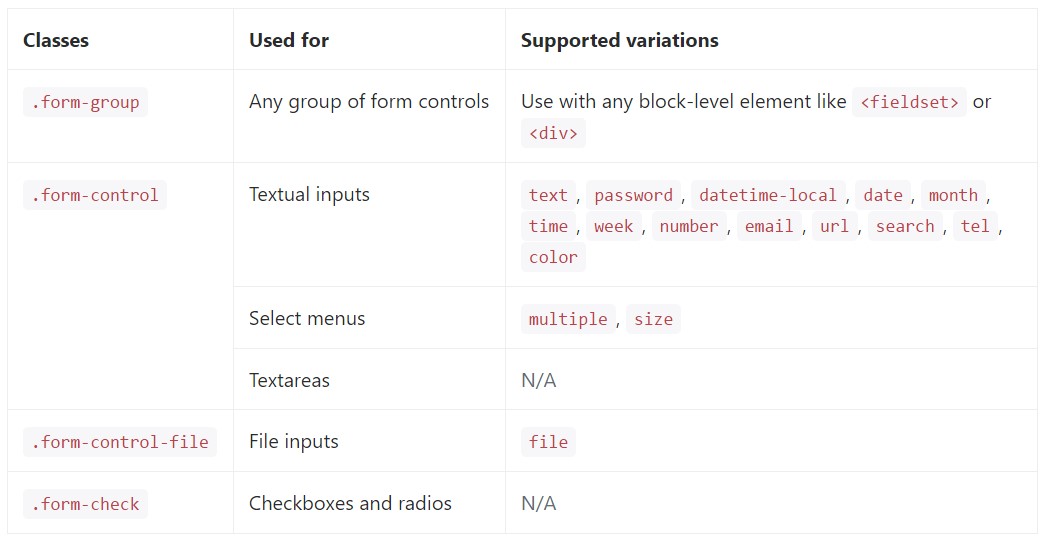
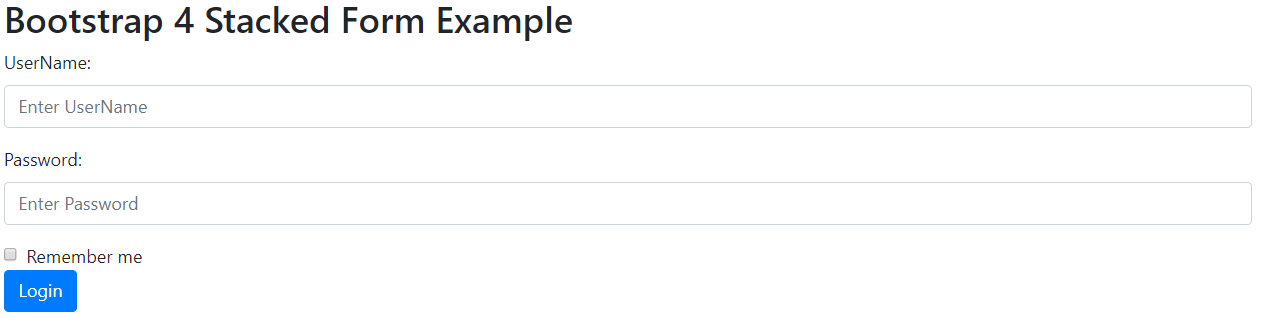
Bootstrap inline form example with labels. Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments: Bootstrap Inline Form - tutorialspoint.com Yossef Ayman Zedan More Detail To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library. Forms · Bootstrap v5.0 Here's a quick example to demonstrate Bootstrap's form styles. Keep reading for documentation on required classes, form layout, and more. ... Block-level or inline-level form text can be created using .form-text. ... Some form of visible label is generally the best approach, both for accessibility and usability.
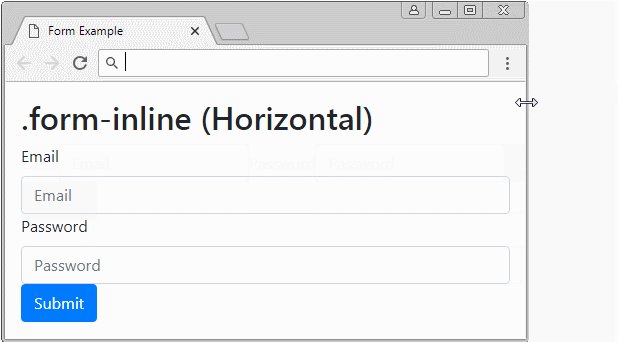
Day 8: Bootstrap 4 Forms Tutorial and Examples - BootstrapBay Bootstrap 4 Inline Forms. If you want to have a form on a single row, you can use .form-row and .col-auto like in the examples below, but there is another option. Adding the .form-inline class to your form will automatically give it a flex behaviour and the inputs inside will have the width set to auto starting with resolutions >=576px. Inline Bootstrap form layout with labels above inputs 6 Answers Sorted by: 45 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with . Bootstrap 4 Forms - W3Schools The inline form above feels "compressed", and will look much better with Bootstrap's spacing utilities. The following example adds a right margin ( .mr-sm-2 ) to each input on all devices (small and up). Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. It is useful for getting information from users using a button. Syntax:
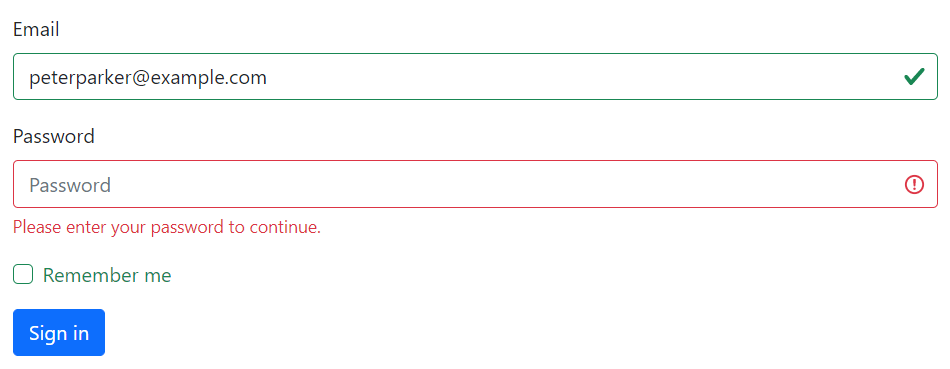
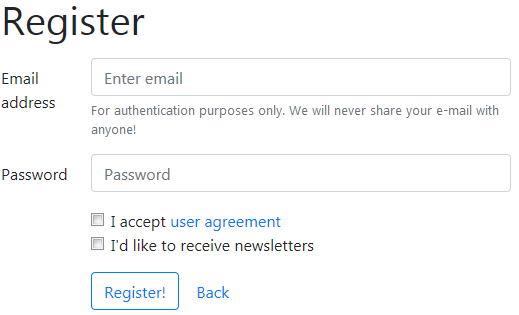
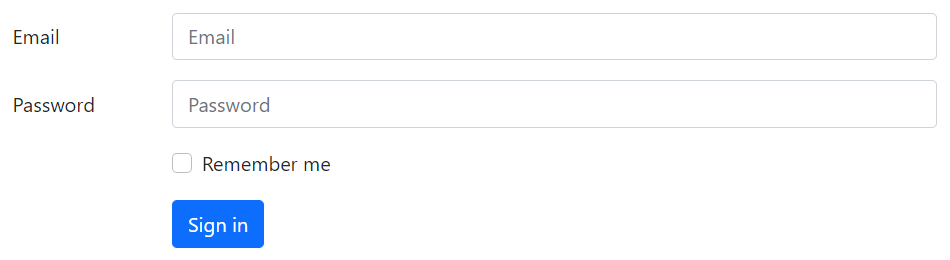
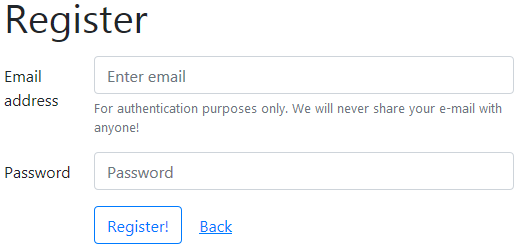
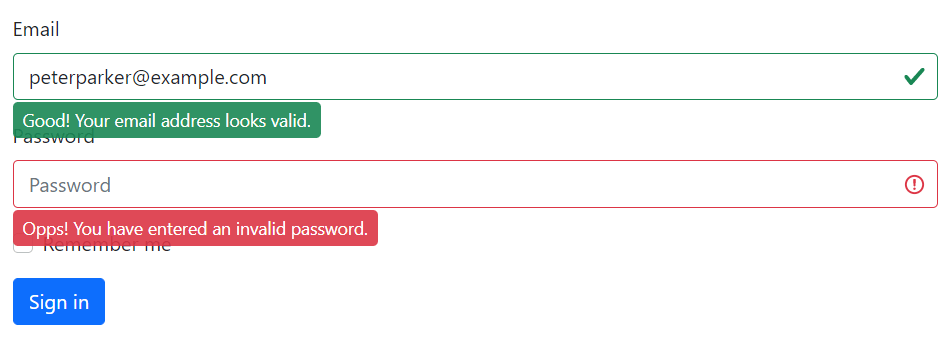
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code Bootstrap Inline Forms with Utilities Example - Tutlane Bootstrap inline forms with utilities example. By using .form-inline and utility classes we can create inline form with properly aligned input controls. Home ; Tutorials . Microsoft Technologies Tutorials; Java Programming Tutorials; Web Designing Tutorials; ... Bootstrap Progress Bar Label Bootstrap form inline with labels above, position button Bootstrap form inline with labels above, position button [duplicate] Ask Question Asked 6 years, 2 months ago. ... I'm trying to use an inline form with labels above the inputs. There is a button at the end of the line, how can I align the button to the bottom of the inputs? ... Here is a jsfiddle that shows an example. This has the downside of ... Bootstrap Forms - examples & tutorial A basic example of a simple login form with input fields (email and password), checkbox and submit button. Checkbox and "forgot password" link are positioned inline by using 2 column grid layout. Note: Most of the demo examples have a fixed width for the demo purpose. Included code examples do not have a fixed width, so they'll naturally fill ...
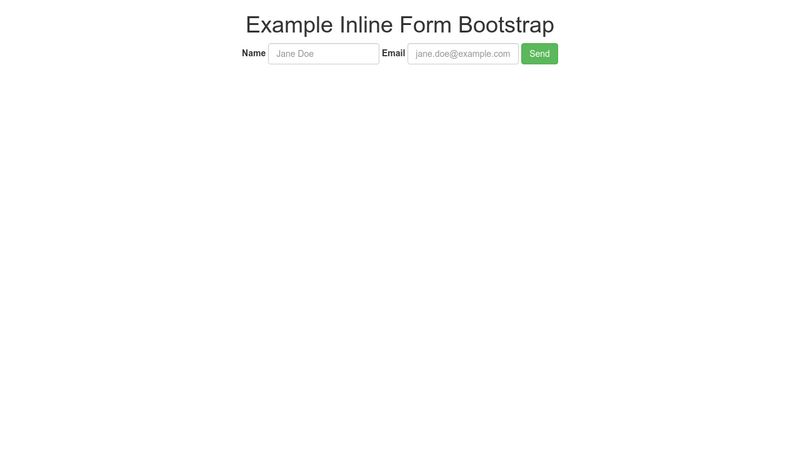
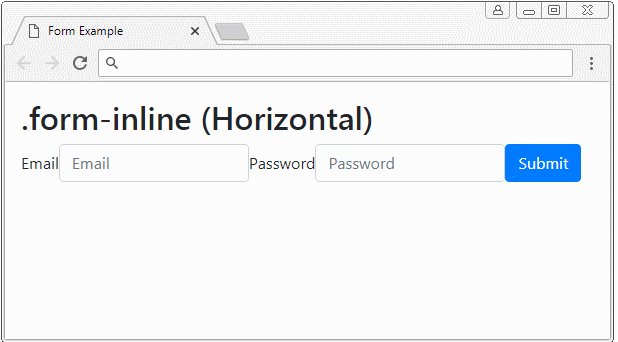
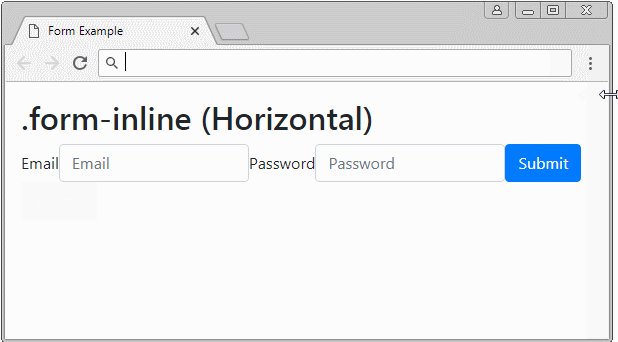
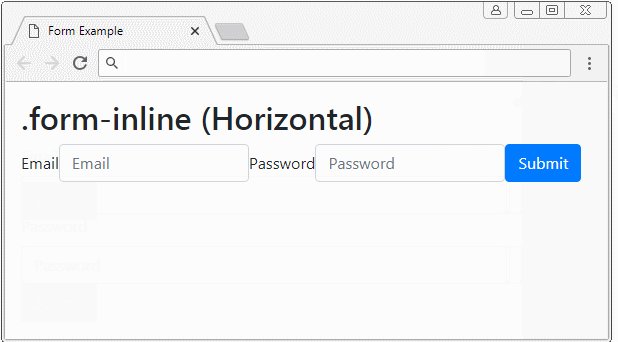
Forms · Bootstrap Inline forms Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
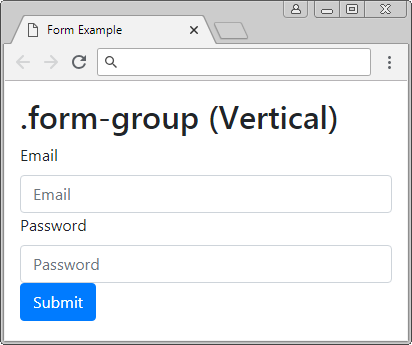
Vertical, Horizontal and Inline Form Example in Bootstrap Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example;
Layout · Bootstrap v5.2 Create horizontal forms with the grid by adding the .row class to form groups and using the .col-*-* classes to specify the width of your labels and controls. Be sure to add .col-form-label to your s as well so they're vertically centered with their associated form controls.
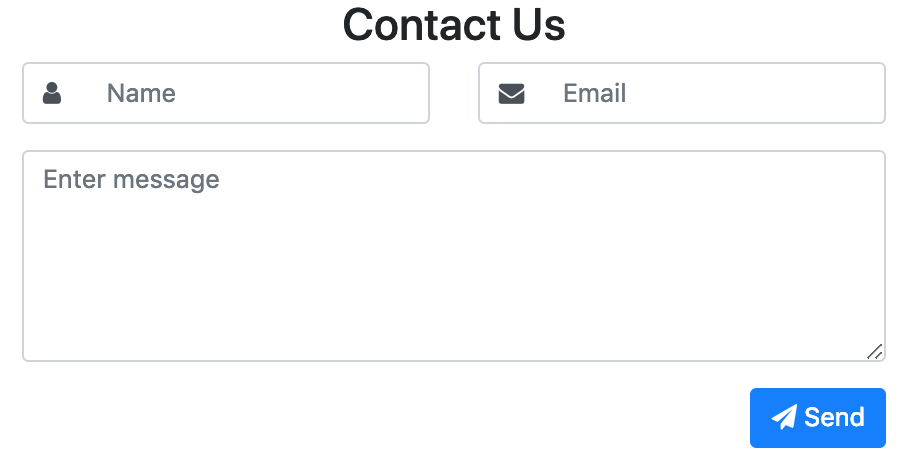
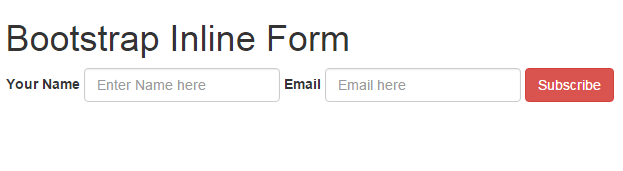
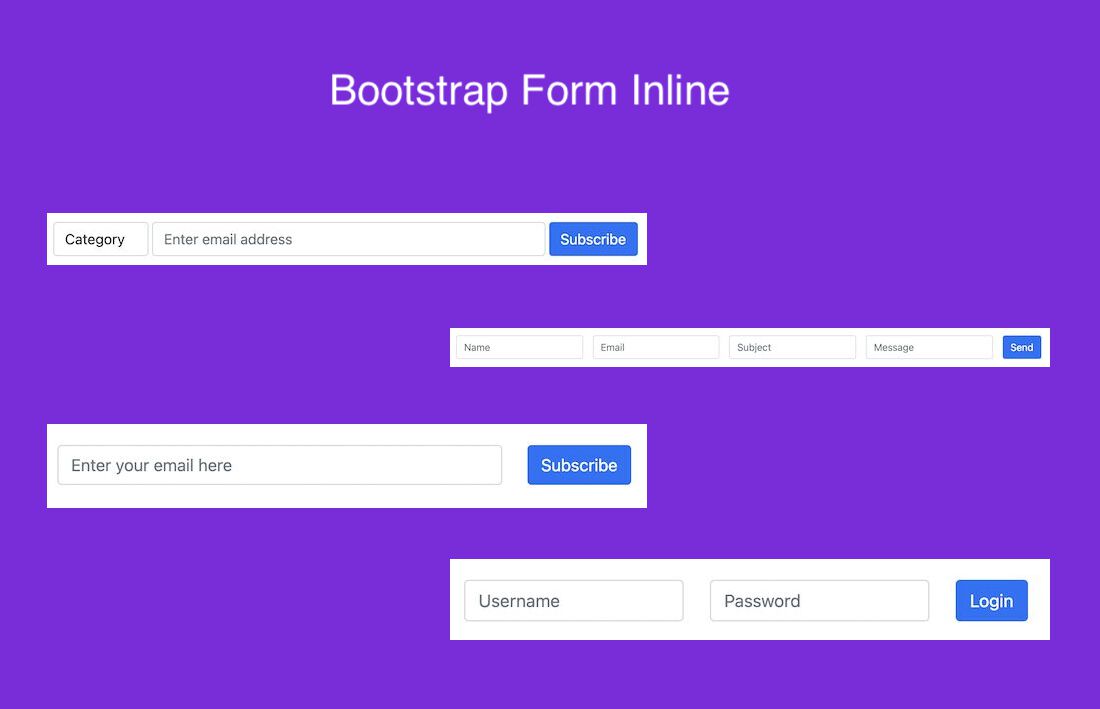
Bootstrap Form Inline - Label Input Group in Line - Phppot The below quick example code will create a Bootstrap form inline appearance. It uses Bootstrap grid classes in the layout HTML. This displays two fields, name and email in the same row. The labels are visually hidden by using the appropriate Bootstrap class. It uses Bootstrap row-cols-* classes to create a responsive form layout. Quick Example
Bootstrap Inline Forms Example - Tutlane Bootstrap Inline Forms Example. Keywords : form, bootstrap, bootstrap form, bootstrap forms, bootstrap form examples, bootstrap form group, bootstrap form controls, bootstrap inline forms, bootstrap inline forms examples.
Inline forms by Bootstrap Rev Bootstrap Rev brings you new styles of inline forms for web pages. Check out the recent UI form trends here.
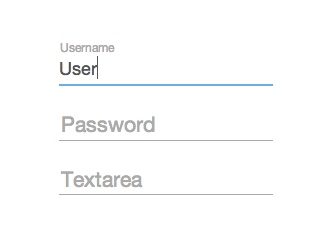
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email
Bootstrap Form Inline - Label Input Group in Line - KMF Bootstrap inline property is for displaying the enclosed elements horizontally in a row. This property can be applied for any group like checkbox, radio and more. This article describes how to apply the inline property to the form to display labels and inputs in a line. It creates examples by using the following methods.
Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Bootstrap 3 Horizontal Form To create a horizontal form, all labels and input fields are left-aligned in a single row. Only you need to add a form-horizontal class in element. And all labels and form controls use col-md-* to make a two-column horizontal layout. Quickly check the horizontal form layout.
How to inline form control input with label - Stack Overflow If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 447 3 11 Add a comment
inline form bootstrap with label Code Example Get code examples like




































Post a Comment for "40 bootstrap inline form example with labels"