41 kendo chart categoryaxis labels
CategoryAxis - Charts API - Kendo UI for Angular any. The first date which is displayed on a date category axis or the index of the first category which is displayed on a category axis. By default, the min value is the same as the first category. This is often used in combination with the categoryAxis.max and categoryAxis.roundToBaseUnit options to set up a fixed date range. 中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。
categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Not supported for radar charts.

Kendo chart categoryaxis labels
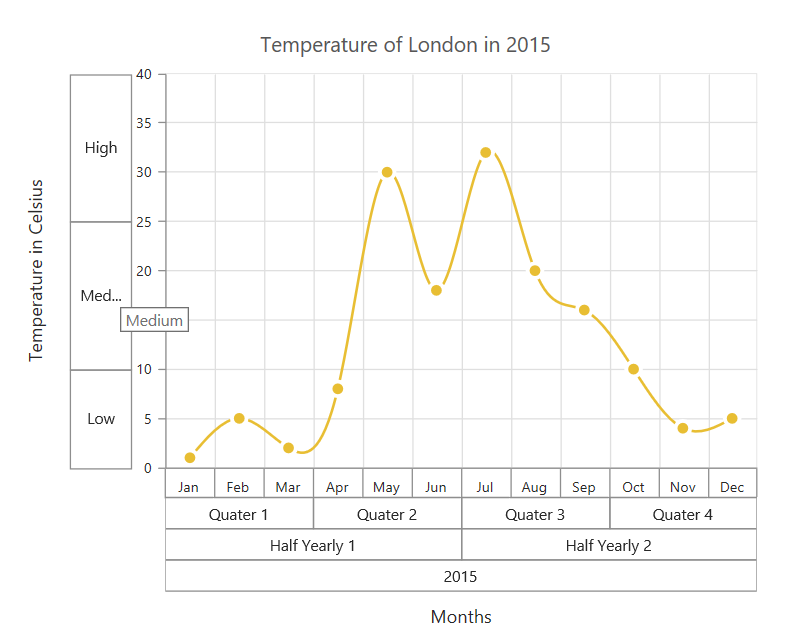
How to set text value for kendo-chart-category-axis-item-labels Title is a single line of text. Setting the table Title by simply editing this line: By setting position you can decide where the text will be rendered. Labels repeat for each chart item. stackoverflow.com › questions › 22583726jquery - Kendo dataviz chart valueAxis custom labels - Stack ... Mar 24, 2014 · I'm trying to set custom labels on the Y-axis in a line chart, but no success. I've looked around ALOT on the forums search google without any success. The closest to a solution I've come is to hi... stackoverflow.com › questions › 74219219c# - How to show vertical Bar Chart with Kendo UI? - Stack ... Oct 27, 2022 · I want to create a bar chart. Barchart works well. But the bar chart shows its horizontal axis. But I want to show the vertical axis. But I can't show it vertical position. @(Html.Kendo().Chart() ...
Kendo chart categoryaxis labels. categoryAxis.labels - API Reference - Kendo UI StockChart - Kendo UI ... categoryAxis.labels Object Configures the axis labels. categoryAxis.labels.background String The background color of the labels. Any valid CSS color string will work here, including hex and rgb. categoryAxis.labels.border Object The border of the labels. categoryAxis.labels.border.color String (default: "black") The color of the border. categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. Kendo chart- Change categoryAxis Labels position as per the data value ... I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value. Is there any workaround to achieve this? docs.telerik.com › kendo-ui › apitooltip - API Reference - Kendo UI Chart - Kendo UI for jQuery tooltip Object. The chart series tooltip configuration options. The chart series tooltip is displayed when the tooltip.visible option is set to true.. Example - configure the chart series tooltip
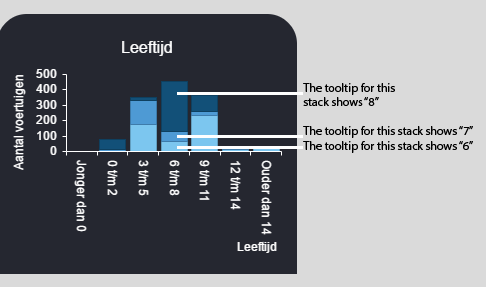
docs.telerik.com › kendo-ui › apiConfiguration, methods and events of Kendo UI DataViz Chart ... Learn how to configure Kendo UI Javascript chart widget in a few easy steps, use and change methods and events. stackoverflow.com › questions › 74039874javascript - Kendo Stacked Bar Chart - StackValue doesn't ... Oct 12, 2022 · The chart is formed as below. Under the series for last value, I have added the labels which is supposed to calculate the sum of the stacked bars. However for bars with negative values it doesn't include that in it's sum. How do I get it to display correct sum for each data? Kendo dataviz chart valueAxis custom labels - Stack Overflow Mar 24, 2014 · I'm trying to set custom labels on the Y-axis in a line chart, but no success. I've looked around ALOT on the forums search google without any success. The closest to a solution I've come is to hi... stackoverflow.com › questions › 74219219c# - How to show vertical Bar Chart with Kendo UI? - Stack ... Oct 27, 2022 · I want to create a bar chart. Barchart works well. But the bar chart shows its horizontal axis. But I want to show the vertical axis. But I can't show it vertical position. @(Html.Kendo().Chart() ...
stackoverflow.com › questions › 22583726jquery - Kendo dataviz chart valueAxis custom labels - Stack ... Mar 24, 2014 · I'm trying to set custom labels on the Y-axis in a line chart, but no success. I've looked around ALOT on the forums search google without any success. The closest to a solution I've come is to hi... How to set text value for kendo-chart-category-axis-item-labels Title is a single line of text. Setting the table Title by simply editing this line: By setting position you can decide where the text will be rendered. Labels repeat for each chart item.



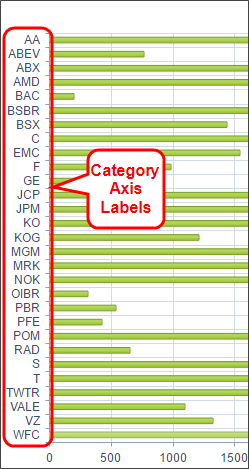
/simplexct/images/Fig7-vfc0a.jpg)












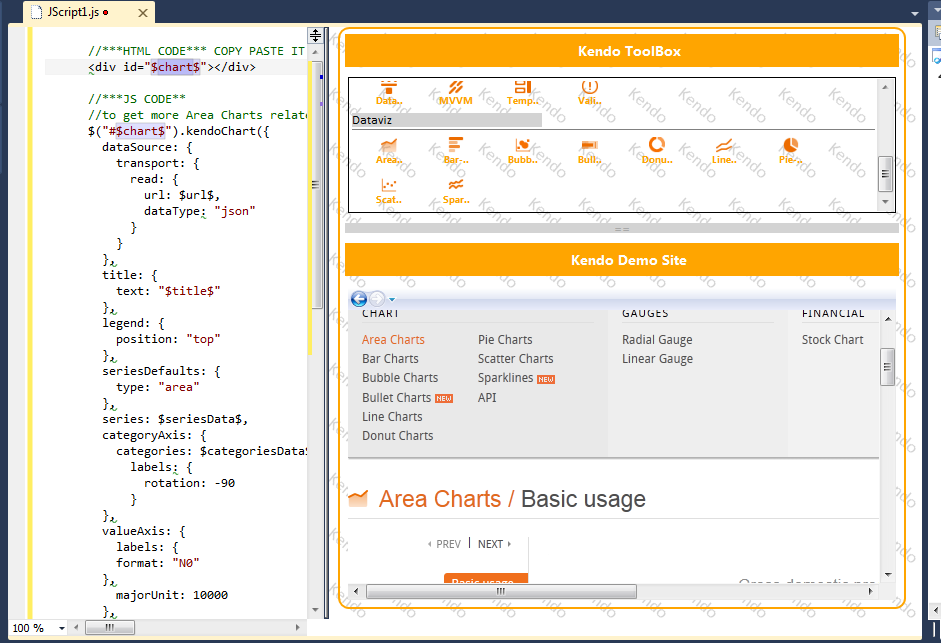
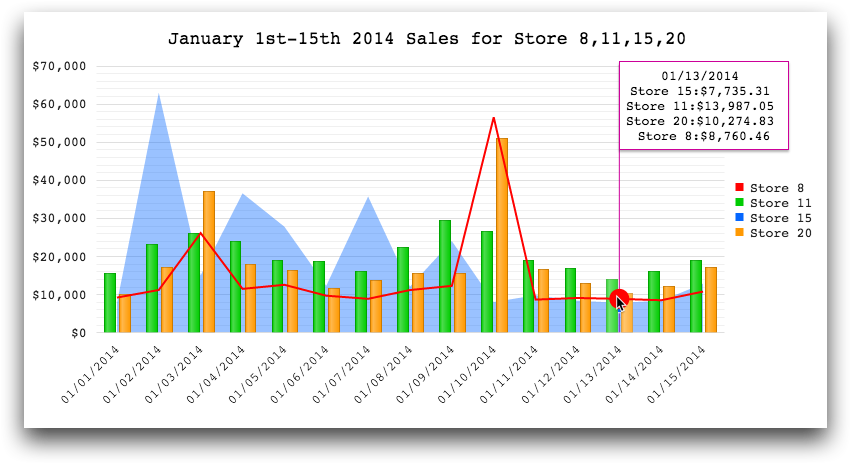
![Kendo Chart] Date Label for categoryAxis | 자몽이랑꼬부기](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQFcpvdvwfS_YBqGVIR9cFiJN-Xh3DnojvpWnxxDpuCXbnI9UmgcSQ4tQCnQzU2IMJ-_fpfUBBfIuDSM4EroxpeUOV532V-guWiO5nFBSNZ49Uc8C4qcQBXhU1FipfNyJezRwgbUkSWh3c/s1600/%EA%B7%B8%EB%A6%BC1.png)







Post a Comment for "41 kendo chart categoryaxis labels"