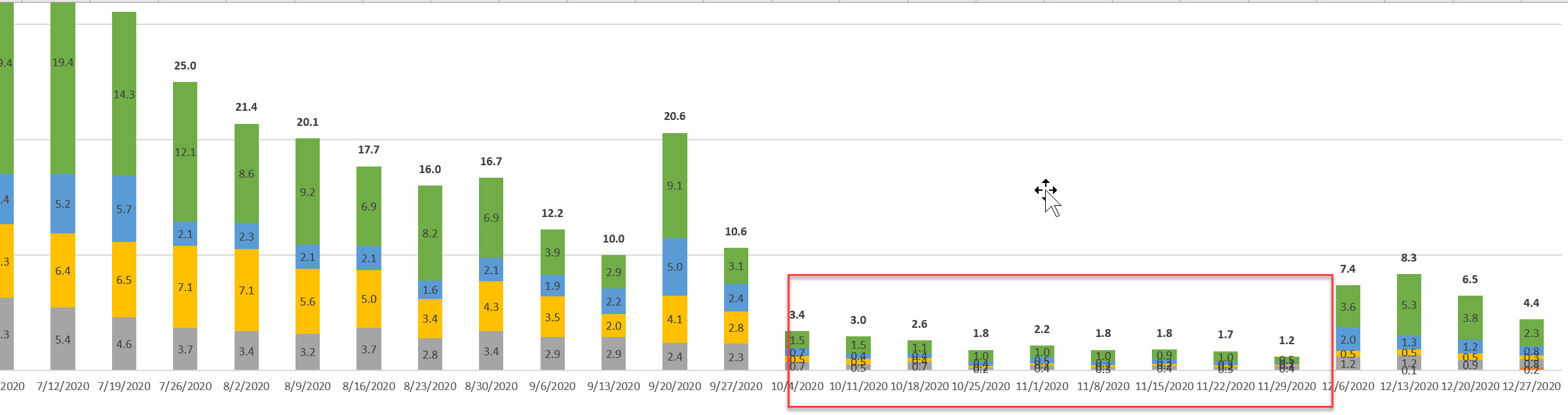
38 highcharts stacked column data labels overlap
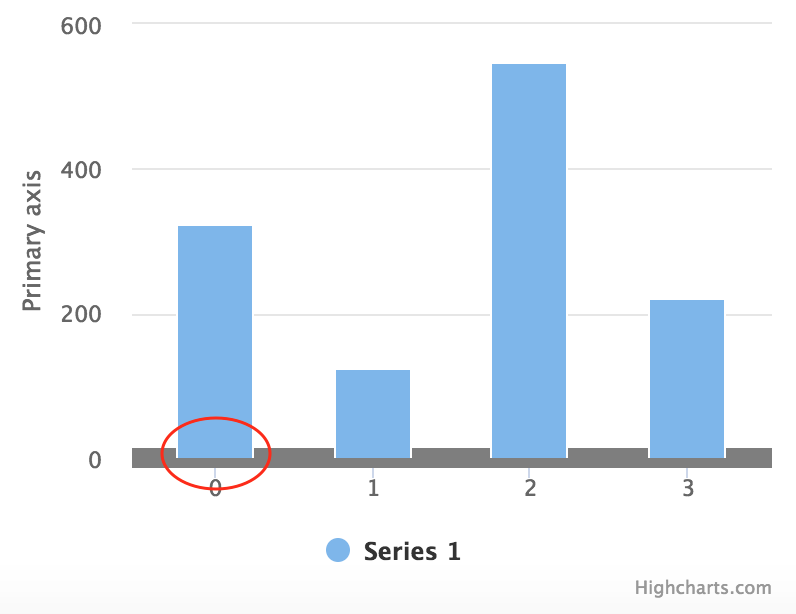
Data label overlaps stack label · Issue #7007 · highcharts ... - GitHub New issue Data label overlaps stack label #7007 Closed ypconstante opened this issue on Jul 25, 2017 · 3 comments ypconstante commented on Jul 25, 2017 added labels on Jul 26, 2017 TorsteinHonsi removed the Type: Pre-release label on Jul 28, 2017 KacperMadej mentioned this issue on May 2, 2018 Stacked column '0' point doesn't look great #2385 Highcharts stacked bar chart hide data labels not to overlap Highcharts: Is it possible to show Sunburst chart series data labels outside the leaf level nodes with connectors? 2 highcharts, Set minimum height for stacked column chart?
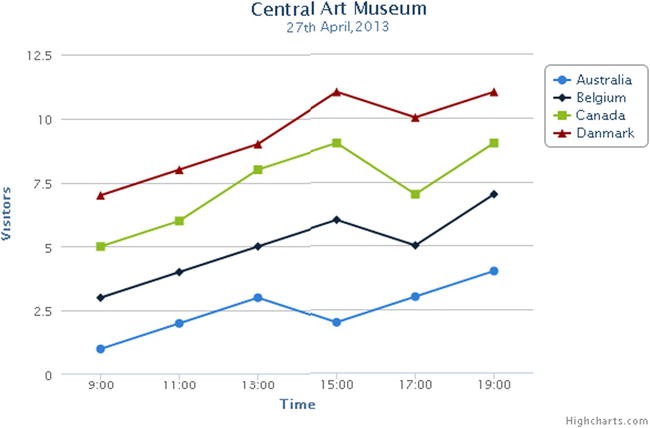
Stack labels overlapping - Highcharts official support forum I'm having an issue with a dual y-axes chart for spline and column with the column axis using the stacking option for the column series. Apparently, stack labels are overlapping with each other and they also overlap with the spline data labels. See my demo on . I highly appreciate all the help that I can get. Thordur

Highcharts stacked column data labels overlap
DataLabels overlapping with Stacked Column chart - Highcharts I have a Stacked Column chart where the datalabels overlap when the data points are close/cramped together. I have found a way to push a datalabel out to the right when the shapeArgs.height < 15 however the loop to go round each datapoint isn't working. Any assistance would be welcome. Code: Select all plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ... yAxis.stackLabels | Highcharts JS API Reference yAxis.stackLabels. The stack labels show the total value for each bar in a stacked column or bar chart. The label will be placed on top of positive columns and below negative columns. In case of an inverted column chart or a bar chart the label is placed to the right of positive bars and to the left of negative bars.
Highcharts stacked column data labels overlap. Bar chart overlaps - Highcharts official support forum Hi, I am using highcharts 5. I have integer values for my x-axis and I haven't defined the x-axis categories, in my resultant chart, the bars overlap plotOptions.column.stacking | Highcharts JS API Reference When using automatic point colors pulled from the global colors or series-specific plotOptions.column.colors collections, this option determines whether the chart should receive one color per series or one color per point. In styled mode, the colors or series.colors arrays are not supported, and instead this option gives the points individual ... Highcharts .NET: Highsoft.Web.Mvc.Charts.BubbleSeriesDataLabels Class ... The text color for the data labels. Defaults to undefined. Forcertain series types, like column or map, the data labels can bedrawn inside the points. In this case the data label will bedrawn with maximum contrast by default. Additionally, it will begiven a text-outline style with the opposite color, to furtherincrease the contrast. Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business.
HighCharts Column Chart: Data Labels on Stacks Overlap HighCharts Column Chart: Data Labels on Stacks Overlap Ask Question 2 I have a column chart in HighCharts and having issues where data labels are running into each other. The graph has a static width and I could potentially have 4 series with at most 4 data points inside each series (4 stacks next to each other). overlapping - Highcharts columns overlapped - Stack Overflow Yes. But those are your options if you want to be able to plot values that are so close together - overlap, really thin columns, or make the chart so wide that the values aren't so close together. Or, forget datetime and go with categories instead. - jlbriggs Dec 19, 2014 at 16:23 [Solved]-Highcharts stacked bar chart hide data labels not to overlap ... Highcharts stacked bar chart hide data labels not to overlap; Highcharts exporting hide data labels if number doesn't fit in stacked bar; Highcharts not displaying data labels for Pie chart in arabic; highcharts - precision for stacked column chart data labels; Highcharts 3d bar chart data labels position is wrong Highcharts - Stacked Column Chart - tutorialspoint.com Highcharts - Stacked Column Chart. Following is an example of a stacked Column Chart. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. Let us now see additional configurations and also how we have added the stacking attribute in plotoptions. An example of a stacked Column Chart is given below.
series.bar.dataLabels.overflow | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts stacked column dataLabels overlapping - Stack Overflow Highcharts: Stacked column xAxis "compressing" automatically. 12. HighCharts - two Y-axis, one with max value ... Highcharts overlapping and stacked column. 1. fix height of column in stacked percentage column highcharts. 1. Highcharts - How to force dataLabels to show labels when overlapping the content. javascript - Highcharts dataLabel overlap - Stack Overflow Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; About the company Stacked column | Highcharts.com Chart showing stacked columns for comparing quantities. Stacked charts are often used to visualize data that accumulates to a sum. This chart is showing data labels for each individual section of the stack. View options Edit in jsFiddle Edit in CodePen
Highcharts .NET: Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels Class ... To make the labels lesssensitive for overlapping, the dataLabels.padding can be set to 0. Animation Animation Highsoft.Web.Mvc.Charts.ColumnSeriesDataLabels.Animation get set Enable or disable the initial animation when a series isdisplayed for the dataLabels. The animation can also be set asa configuration object.
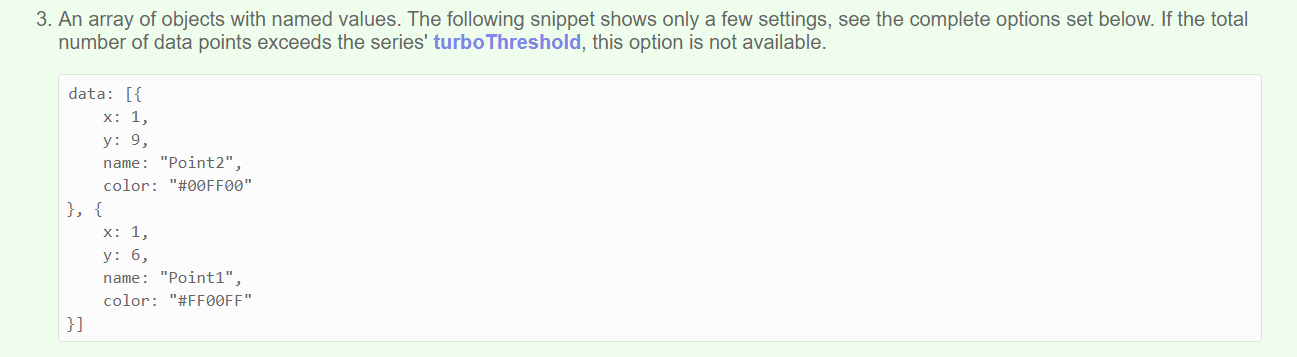
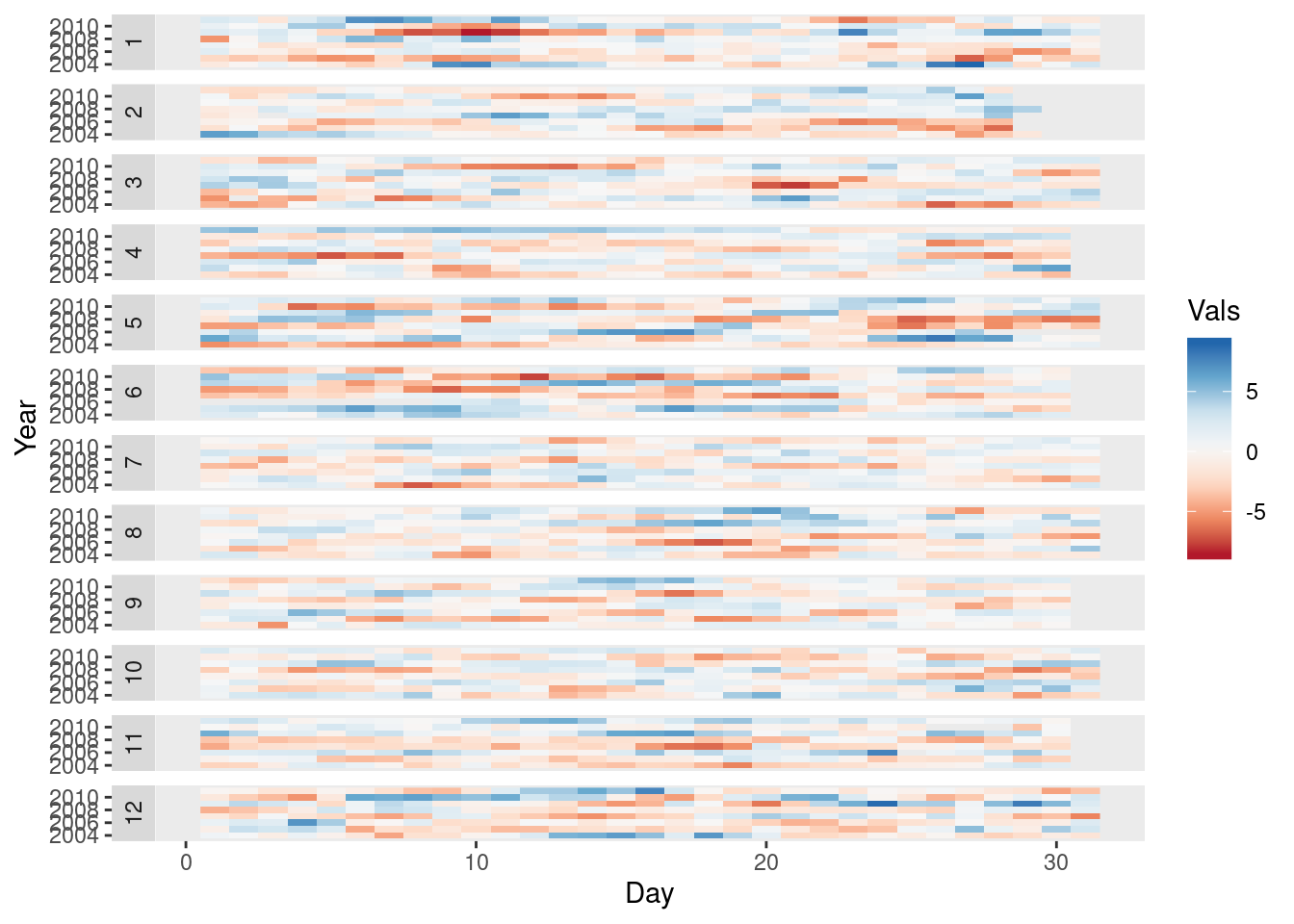
Highcharts .NET: Highsoft.Web.Mvc.Charts.HeatmapSeriesDataLabels Class ... Properties: HeatmapSeriesDataLabelsAlign Align [get, set]: The alignment of the data label compared to the point. Ifright, the right side of the label should be touching thepoint.For points with an extent, like columns, the alignmentsalso dictates how to align it inside the box, as given with theinsideoption. Can be one of left, center or right.More...
Highcharts data labels overlapping columns - Stack Overflow 4 Answers. To display data labels outside the plot area, set crop to false and overflow to " none ". dataLabels: { enabled: true, crop: false, overflow: 'none' } calculate maximum value from you data and add some cushion say 100 to it and set it as max for yAxis.
Columns overlapping on column chart with property stacking ... - GitHub If it is set to "normal", columns with the same value by xAxis are stacking as expected but columns with close values are overlap. If set this property to default issue with overlapping goes away and columns width is reduced dinamically, but I need to stack columns with the same value and columns.
series.column.dataLabels | Highcharts JS API Reference series.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Stacked labels of first and last column are getting out of chart or ... Expected behaviour There should be same crop+overflow settings for stacked labels same as for data labels and stack labels should behave according it Actual behaviour Stack labels cant be positioned and are getting out of chart. ... highcharts / highcharts Public. Notifications Fork 3.1k; Star 10.7k. Code; ... Stacked labels of first and last ...
Highcharts spline dataLabels overlapping - Stack Overflow I would like on the 2., 3. and 5. serie data that one of the spline's would have data label above itself, and one below. On the second node for example in that case the value 70 would be below blue line, and 73,33 above (like now). In the fifth node it would be vice versa - black 98.31 below and blue above.
plotOptions.series.dataLabels.allowOverlap - Highcharts Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts .NET: Highsoft.Web.Mvc.Charts.BarSeriesDataLabels Class ... The text color for the data labels. Defaults to undefined. Forcertain series types, like column or map, the data labels can bedrawn inside the points. In this case the data label will bedrawn with maximum contrast by default. Additionally, it will begiven a text-outline style with the opposite color, to furtherincrease the contrast.
DataLabels issue on stacked column · Issue #4118 · highcharts ... In Stephane's sample, I see data labels appearing and disappearing when enabling or disabling the "None Null" series. In your latest sample, I see data labels overlapping the stack labels in the initial view.
yAxis.stackLabels | Highcharts JS API Reference yAxis.stackLabels. The stack labels show the total value for each bar in a stacked column or bar chart. The label will be placed on top of positive columns and below negative columns. In case of an inverted column chart or a bar chart the label is placed to the right of positive bars and to the left of negative bars.
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
DataLabels overlapping with Stacked Column chart - Highcharts I have a Stacked Column chart where the datalabels overlap when the data points are close/cramped together. I have found a way to push a datalabel out to the right when the shapeArgs.height < 15 however the loop to go round each datapoint isn't working. Any assistance would be welcome. Code: Select all






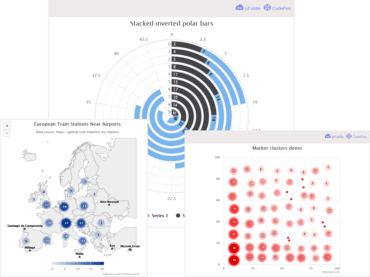
![Solved]-SplitSeries does not work in Packed Bubble Highchart ...](https://i.stack.imgur.com/grTNu.png)

























Post a Comment for "38 highcharts stacked column data labels overlap"